Core Web Vitals: Googles neue Kriterien für das Ranking von Websites
Google plant im Juni seine Core Web Vitals zu aktualisieren. Ab dann werden drei neue Metriken in das Google Ranking mit einfließen. Wir liefern euch hier ein paar Hintergründe sowie Tipps und Tricks, wie Publisher ihre Seiten entsprechend optimieren können.
Google erhält und verarbeitet täglich über 63.000 Suchanfragen von Nutzern*innen pro Sekunde. Um ihnen die bestmöglichen Treffer für ihre Suchanfrage zu liefern, greift der Suchmaschinen-Riese auf verschiedene Kriterien zurück, um die Suchergebnisse entsprechend zu ranken. Mehr als 200 Faktoren fließen in den Algorithmus ein, der bei der Erstellung der Suchergebnislisten zur Anwendung kommt. Viele davon hält Google geheim, andere sind bekannt. Jetzt gibt es drei neue: die Core Web Vitals.
Die drei neuen Metriken
Die Core Web Vitals sind nutzerzentrierte Metriken, mit deren Hilfe die technische Performance und die Nutzer*innen-Freundlichkeit einer Website über alle Google -Tools hinweg gemessen werden. Google zieht dazu drei Metriken heran, die zukünftig in das Google Ranking mit einfließen: Ladegeschwindigkeit, visuelle Stabilität und Interaktivität.
Schnelle Ladegeschwindigkeit
Die Ladegeschwindigkeit einer Website misst Google mit dem sogenannten „Largest Contentful Paint” (LCP). Dazu wird die Zeit berechnet, die es dauert, bis der größte Text- oder Bildblock im Viewport des Benutzers gerendert wird. Websites sollten darauf abzielen, dass der LCP innerhalb von 2,5 Sekunden nach der ersten Landung auf der Seite auftritt.
Die beste Option für eine reibungslose, schnell ladende Website ist das „lazy” Laden aller Anzeigen, die gerade nicht im Blickfeld sind. Es ist wichtig, Prioritäten zu setzen, was und wann geladen wird. Wenn beispielsweise eine Anzeige nur dann geladen wird, wenn sie innerhalb von 500 Pixeln in den Viewport (den sichtbaren Teil des Bildschirms) eintritt, kann dies die Seitengeschwindigkeit massiv beschleunigen. Das Google Tool Pagespeed Insights hilft herauszufinden, welche Ressourcen vorgeladen werden sollten.

Stabiles Layout
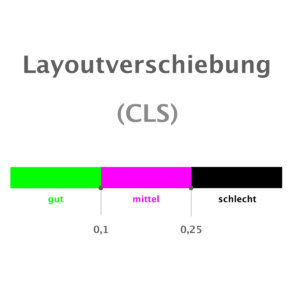
Am relevantesten für digitale Medien, aber auch eine der problematischsten der drei neuen Metriken ist die kumulative Layoutverschiebung (CLS). Verzögerungen bei der Ladezeit und unterschiedliche Anzeigenhöhen können dazu führen, dass sich der Inhalt der Seite ungewollt verschiebt, bis diese vollständig geladen ist. Das führt zu versehentlichen Klicks und einem frustrierenden Nutzer*innen-Erlebnis.
Um das zu verhindern, sollte die maximale Anzeigenhöhe so festgelegt werden, dass unabhängig von ihrer Größe die Seite nicht verschoben wird. Außerdem hilft es,Anzeigen, Bilder und Einbettungen vorzuladen, um die visuelle Ladezeit zu beschleunigen. Mit solch reservierten Plätzen für die wichtigen Ressourcen verringert sich das Risiko einer plötzlichen Inhaltsverschiebung und der CLS-Score der Website wird reduziert. Das ist wichtig, denn für ein gutes Nutzererlebnis (UX) muss der CLS kleiner als 0,1 sein.

Schnelle Reaktion auf Interaktivität
Die dritte Metrik ist der sogenannte First Input Delay (FID). Dabei wird die Geschwindigkeit des Browers auf die Interaktion der Nutzer*in gemessen – also die Zeitspanne vom ersten Klick des Users bis der Browser tatsächlich auf diese Anfrage reagiert. Der Schwellenwert für einen guten FID-Wert liegt unter 100 ms. Darüber herrscht Optimierungsbedarf, insbesondere bei Werten ab 300 ms.
Übeltäter für lange Ladezeiten sind meistens lange Tasks, also Teile des JavaScript Codes, die den Haupt-Thread blockieren und dazu führen, dass die Seite einfriert oder nicht mehr reagiert. Unter der Registerkarte „Main” in den Chrome DevTools können lange Tasks identifiziert und bearbeitet werden, um den FID-Wert zu verbessern. Beispielsweise indem der Code aufgeteilt oder das Skript in kleineren Stücken ausgeliefert wird.

Wie wichtig sind die drei Metriken für Publisher?
Kurz gesagt: Wichtig! Für die meisten Publisher ist eine gute Position auf der Google-Suchergebnisseite der Heilige Gral der SEO-Optimierung, der ihnen die Möglichkeit gibt, eine nahezu unbegrenzte Traffic-Quelle zu erschließen.
Die Core Web Vitals werden zukünftig die bereits bestehenden Funktionen der Google-Suche – darunter die Optimierung für Mobilgeräte, Safe Browsing, die HTTPS-Sicherheit und die Richtlinien zur Vermeidung störender Einflüsse in der mobilen Erfahrung – erweitern. Es stimmt zwar, dass Kriterien wie das Alter der Domain, die Länge und Qualität des Inhalts und das Engagement der Nutzer*innen immer noch am wichtigsten sind, um Top-Suchpositionen zu sichern. Aber: Der Wettbewerb bei beliebten Suchbegriffen in jeder Nische ist so intensiv, dass selbst der kleinste Vorteil den Unterschied zwischen der ersten und der vierten Ergebnisseite bedeuten kann.
Da 75 Prozent aller Nutzer*innen nie über die erste Seite der Suchergebnisse hinausscrollt, ist ein Platz auf der vierten Seite fast gleichbedeutend mit einem Nichtauftauchen in der Suche. Entsprechend wichtig ist es für Publisher, ihre Seiten entsprechend zu optimieren. Aber Achtung: Das Ranking einer Website ist nur dann positiv, wenn alle drei Core Web Vitals im grünen Bereich liegen!
Wir als Google-Certified-Publishing-Partner unterstützen unsere Publisher deshalb mit unserer Expertise bei der Optimierung! Ihr wollt mehr über die Core Web Vitals erfahren? Gern stehen wir euch HIER für eine Kontaktaufnahme zur Beantwortung eurer Fragen zur Verfügung!