Responsive AdSense-Werbung erstellen
Mit dem Zustand, dass immer mehr User mobile online sind, bedarf es auch einer Umstellung der Webauftritte. „Responsive“ soll die Webseite sein, einfach und schnell bedienbar für den User. Was passiert aber mit der Google AdSense-Werbung, wenn die Webseite auf einmal im mobilen Endgerät kleiner ist?
Erstellen von Google AdSense responsive Werbeanzeigen
Um eine Google Anzeige responsive zu generieren, sprich, gut sichtbar für den User und optisch ansprechend zu sein, geht man wie folgt vor:
- Wir erstellen uns im AdSense Konto unter „meine Anzeigen“ einen neuen Anzeigenblock
- Unter all den zur Verfügung stehenden Größen findet ihr nun auch „responsive“
- Nachdem Ihr den Namen des Anzeigenblocks vergeben habt, wählt ihr „responsive“ aus und geht dann ganz normal vor, was Textdesign, benutzerdefinierter Channel etc. angeht.
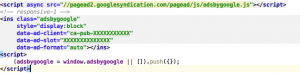
Nun habt ihr einen Code. Dieser Code kann nun in die Webseite eingebunden werden und in der Regel spielt Google dann die entsprechende Größe abhängig vom Endgerät des Users automatisch aus:
Hier grafisch dargestellt der normale responsive Code mit folgender Bedingung – der Code heißt „responsive-1“ – die Pub ID und die Slot-ID wurden ausgetragen, hier bitten eueren Slot und eure ID ersetzen. Nutzt man diesen Code, macht dieser alles automatisch (siehe „data-ad-format=“auto“> – das“ auto“ beinhaltet die automatische Aussteuerungder jeweiligen Größen.
Um aber sicher zu gehen, dass bei entsprechender Browser-Auflösung auch die richtige Anzeigen-Größe erscheint, könnt ihr einen Style-Code an den Google-Code übergeben und das geht so:
Wir sehen wieder in der Grafik den uns bereits bekannten „normalen“ responsive AdSense Code. Um sicher zu stellen, dass entsprechende Größen ausgespielt werden, übergeben wir einfach einen „style“ (siehe Grafik oben). Auf was ist zu achten? So, wie ihr den responsive Code im AdSense Account genannt habt, müssen nun auch die mit dem roten Pfeil markierten Stellen benannt In diesem Fallbeispiel steht dann „responsive-1“.
Ein wichtiger Zusatz ist der Bereich <ins class=“adsbygoogle responsive-1“. Wie ihr sehen könnt, wurde die Bezeichnung responsive-1 manuell eingetragen. Diese ist im Standard-Code nicht vorhanden. Im Media (min-with: ) Bereich ist die Angabe zur Seiten-Breite in PX angegeben. Im konkreten Beispiel heißt das, ab 768 PX soll die Werbemittel-Größe 729×115 erscheinen. Ein Teil des Codes wurde auch entfernt und zwar der Bereich <data-ad-format=“auto“>. Dieser wurde und musste entfernt werden, da der Befehl „auto“ die durch euch angegebenen Werte stören würde. Bitte achtet darauf, dass ihr die Zeile nach eurer PUB-ID mit dem Sonderzeichen „>“ zuvor schließt. Wie ihr sehen könnt, ist das relativ einfach. Wer aber nur noch mit dem Google dfp und dem Google Ad Exchange sein Set-Up responsive haben will, braucht ein gewisses Know-how. In diesem Falle muss mit sogenannten „Size-Mappings“ gearbeitet werden, um mehrere Werbemittel-Größen in den jeweiligen Werbebuchungen einzubeziehen. Wer von euch ein solches Set-Up sucht oder Hilfestellung wünscht, kann sich sejr gerne jederzeit an uns wenden. Zur Generierung eines responsive Set-Up im dfp mit Verknüpfung zum Google Ad Exchange bitte einfach ein Anfrage via E-Mail an uns senden.





Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!